いやぁあああ作業を始める前の暖機運転を……って、一時間半経っているぅううう!!
仕方ない(切り替えは早い)。
さて、私がアイキャッチ画像を作るのにお世話になっているCanvaであるが。
昨日、色をアレするのに、使用画像から選んでくれてるやつとデフォルトのパレットにセットされたやつ、そして自分で作るやつってのがあるのは知っていたけど、色番号?で検索できる事を知って喜んでいた。色番号って、あの、CSSとかに指定する時のシャープみたいなやつハッシュタグみたいなやつついたアレなんだが。
で、その事を書こうと思ってスクリーンショットを撮ってて、折角だから最初からの手順を書こうって事に。
パソコンのブラウザからの操作手順になる。スマホのアプリもあるけど、多分メニューとか同じじゃないかな。ボタンの位置などが違うので(と思うので)戸惑うかもしれないけど。
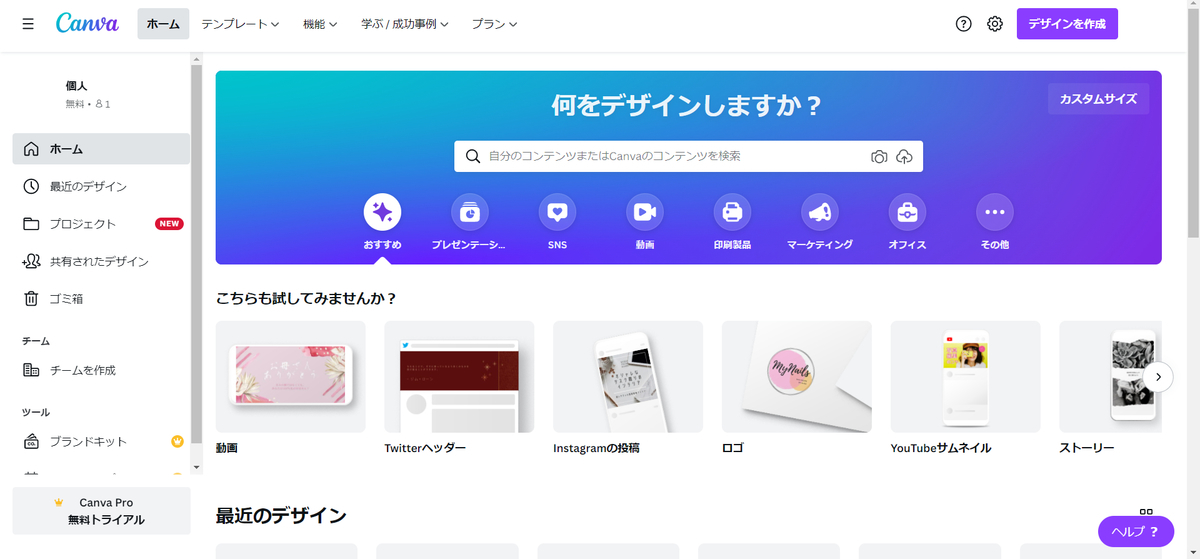
まずホーム画面。

なんか画像小さいな。
HTML編集の画面で確認したら、一応横幅1200pxになってるから、ブログを見る機械の画面幅で1200pxまでは大きくなるかもしらんな。
とにかく、Canvaへ行くと、こういう画面になる。多分、なる。
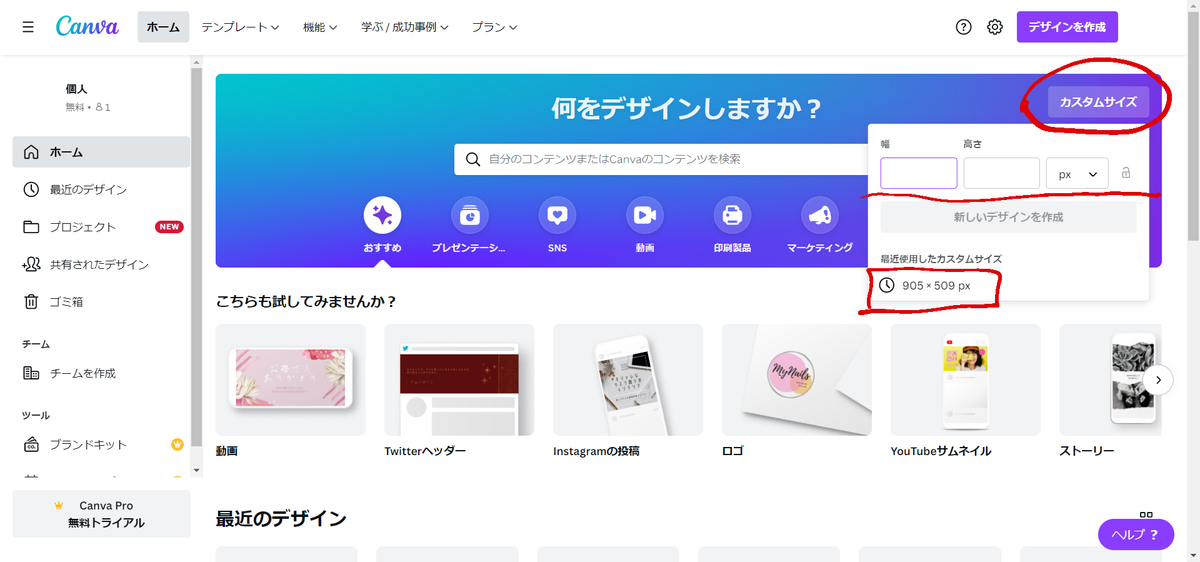
キャンバス?を作る。

Canvaだけにね(?)。
私はブログのアイキャッチ画像を作る事が多い、ほぼそれしかしないくらいなのでいつも履歴でサイズが出ているが、初めて使う時は入力すると次からは履歴に出るかと。
この画像に出てるサイズは私のブログテーマの記事部分の横幅に合わせてあるので、作りたい画像のサイズを調べて入力するといいと思う。
追記(2022年3月6日)
少し前から仕様が変わったようで、「履歴」が出なくなった。その代わり「推奨」ってのが出るようになって、カスタムサイズは手入力せねばならない。しかもそれにロックをかけられるようになっているけど、いったんページを閉じてからホームを読み込むとまた空欄になっているのでどうもどうもだ。
私は、サイズを手入力していつものサイズの白紙のキャンバスを作り、それを閉じてまたホームに戻って再読み込み→「最近のデザイン」→作った白紙のキャンバスのサムネイルの上にポインタを持ってくると現れる右肩の「・・・」マークからフォルダに移動ってして、次からは左サイドバーから「プロジェクト」でフォルダーを開いて、白紙のキャンバスをコピーしてから使う事にした。

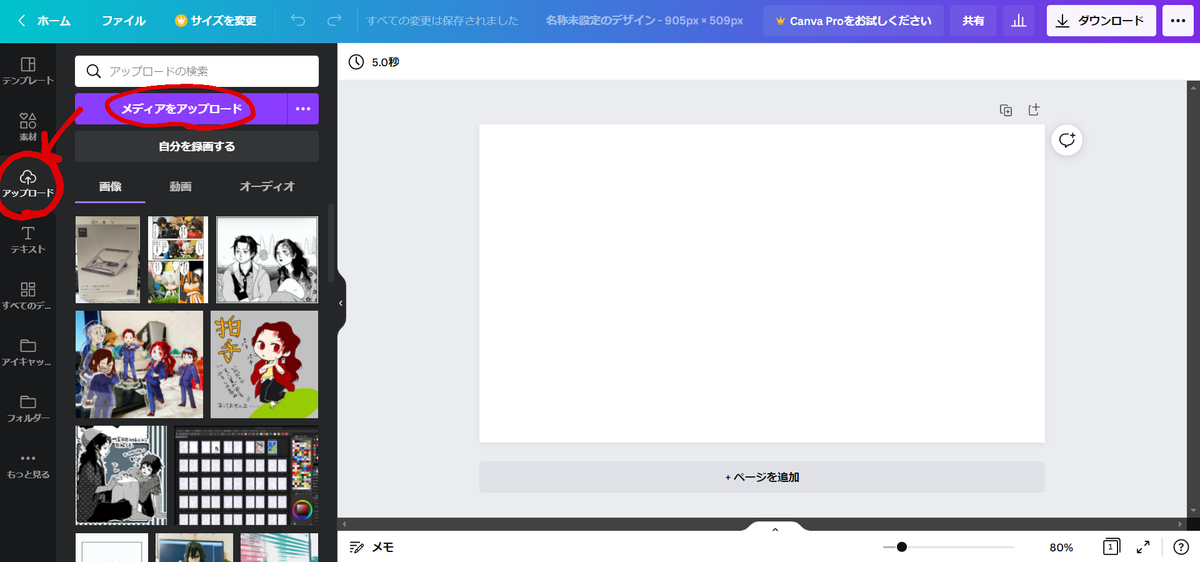
サイズを決めてクリックすると、別ウィンドウで編集画面が開く。
そこで、使いたい画像をこの画面?にアップロードする。アップロードが済むと、一覧にサムネイルが表示されるよ。
この「メディアをアップロード」の下に「自分を録画する」ってあるの見てぎょっとしたわ。私を録画したら多分パソコンが壊れる。一大事や。
画像を調整する!

Canvaすごくありがたいんだけど、画像を移動させると、水平・垂直の真ん中で点線が出て、そこでちょっとクッと止まってくれる。位置合わせがラクでうれしい。
画像の上でクリックすると、画像を選択している状態になって、枠のところにマークみたいなやつが出る。丸いやつは、拡大・縮小。下のリサイクルみたいなマークは角度を変えられる。枠の辺まん中辺りの長方形のマークは、画像のサイズではなく、枠のサイズを変えるものなので、小さくすると画像が切れてしまう。画像より大きくすると、画像は拡大されるけど、例えば横幅を大きくした時、画像が拡大されて上下が切れるって具合になる。
行った変更は、上のブルーの部分にあるくるんとした矢印マークで戻せる。キーボードのCtrl+Zでも。ちなみにShift+Ctrl+Zでやり直しをやり直すもできる。色んなソフトと共通だね。
背景の色を選ぶ。

色は、キャンバス内の張り付けた画像以外の場所をクリックすると背景を選択できるので、その状態で選ぶ。
キャンバスの上の方にあるメニューバー左端に色を選ぶためのアイコンがある。これをクリックするとパレットが出てくる。冒頭でなにやら書いていたやつだ。
Canvaのありがたい所もう一つ。画像の色からピックアップしてパレットをこしらえてくれてる。だいたい5色ほど選んでてくれる。この絵は色が少ないので3色になってるけど。
色を選ぶ事に自信のない方は、ここから選ぶ、この色から選んで、それの濃淡でキメるみたいな感じにすると間違いない気がする!!私もだいたいはここから選んでる。
でも、自分が選びたい色があるねん!って時は、虹色に囲まれてるみたいな感じのアイコンをクリックすると、色を作るアレが出てくるので、それで作るといいと思う。
更にだけど。冒頭で書いてた色番号?で検索できるらしい!って喜んでたやつ。
これは、私が絵を描くもんで、Create a palette - Coolorsってやつでパレットを作っているから、そこから選べるやん!ってよろこんでいたという訳だ。
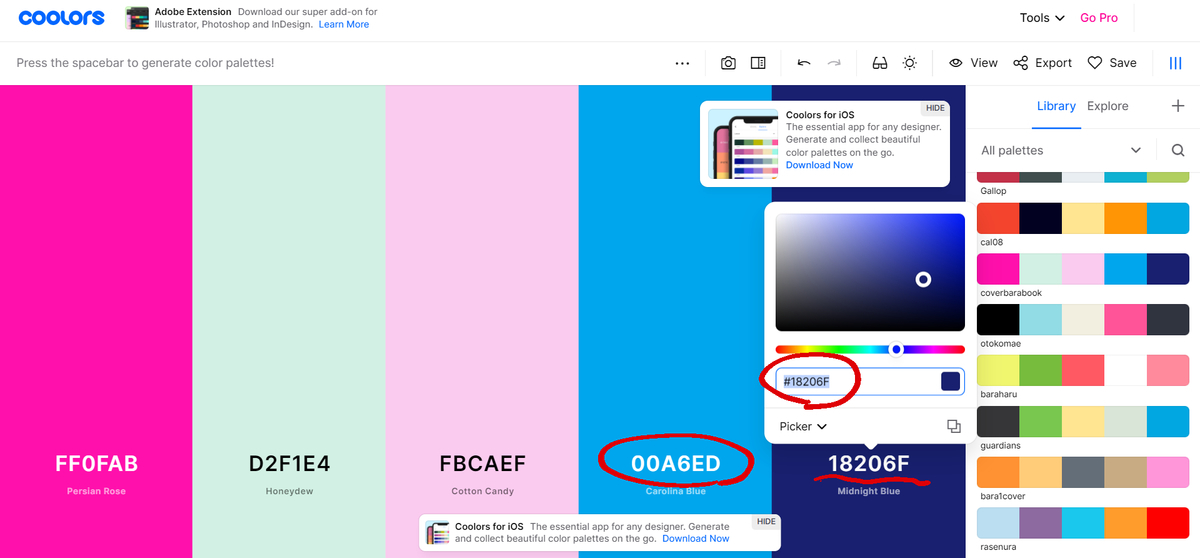
ちなみに、そのカラーパレット。

こんな感じで。
スペースキーを押すと、次々と5色パレットを出してくる。
例えば赤を絶対使いたい、赤と水色を絶対使いたいって時に、そういう色にロックをかけてスペースキーを叩くとロックかかってる色以外を変えてパレットを次々出してくれるので、本当にありがたい。
で、そういうパレットを作って絵を描いているから頭に残ってて、「あの色を持ってきたらええんと違うか」って事がある。そんな時、このパレットで番号をコピーできるようになってるので、それを使ってCanvaの検索窓に貼り付けて色を出してもらう。
ベンリダナー。
文字を入れる。

私は文字を入れる事が少ないけど、入れたら楽しいって場合は、また左端のメニューからテキスト編集画面を出す。
見出しと小見出し、文章を組み合わせたサンプルが用意されていたりして、本当に親切。
私は組み合わせはないので、見出しを追加ってとこをクリックして、テキストボックスを挿入する。
テキストを入力してから一度別のところをクリックしてからまたテキストボックスをクリックすると、テキストボックス全体を選択している状態になる(入力する状態ではない)。
そういう状態でキャンバスの上のメニュー左端からフォントを変更すると、全体のフォントを変えられる。
テキスト内の一部のフォントを変える場合は、入力する状態で(別のパーツを選択している場合は、テキストの上でダブルクリック)、変えたい文字のみドラッグして選択してからフォントを選ぶとよいみたい。
エフェクトをかけられる。

絵を描いている身なので少し物足りなさを感じはするが、文字に効果を加えられる(あ、「絵を描いている身」ではなかったね、物書きです)。
私は飾るというよりは見やすくしたいタイプなので、文字の周りを白抜き(色を選べるといいね)する機能があってほしいんだけど、ないようなので(あるとしたら、それを知っている方は教えて下さるとうれしいです)、一番見やすい感じになるエフェクトを選んでやっている。
エフェクトも、影やなんやの色を選べる。
そんなこんなで、完成。

とても手軽にかっこよかったりおしゃれだったりする画像を作れるので(私は作れないが。使う画像が自分の絵なのでしかたない(泣))とてもうれしいアプリだね!
画像を作るといえば。
お友達がおにんぎょ漫画みたいなやつを作ってみたいと言っておられたので、また作り方を記事にするよーと言っている。Canvaをやっている場合ではなかった(?)。
デジタルでお絵描きをした事がない人は、デジタルだとある程度まではめちゃ手軽に絵を描けるって事を知らなくて、めちゃめちゃ難しいと思っておられる場合が多い。
それは、勿体ない。
みんなデジタルで色々できるソフトを使って、いろんな面白いもの楽しいものを作ってほしい。
見せてくれ!!!(特に同ジャンルの人)