
はじめに
あくまで私流です。
おにんぎょの写真を撮って、それをコマ割りしたページのコマにはめ込んでいく。そしてセリフを付けるというやり方です。
なぜアイビスペイント
それしか知らないからです(CLIP STUDIO PAINT以外)。
私は元々は漫画描きなので、自分はクリスタを使ってなんでもしてしまうのですが、液タブやiPadがなくても、スマホで指でできるやつを使っての作り方を書くという事で、昔触ったことがあるアイビスペイントを選びました。無料だし。
手順
準備
ネタを作る

長いストーリーだともっと大変な作業かもですが、おにんぎょ漫画だとこんな感じでいいと思います。
大きな項目を3つ、或いは4つ作り、そこで物語の型みたいなものを作っておくという事です。大きな項目を作るというのは、例えば「起承転結」のような感じで、「起」で書く事、「承」で書く事……というのをメモって、細かい事はその下にメモするという感じです。
おにんぎょ漫画のようなめっちゃ短いものはこういうのを頭の中でやってもいいかもしれません。
ネームをつくる
ネームと言うのは、絵コンテ。
この頃は情報がたくさん出回る世の中なので、漫画を描かない人もネームという言葉をご存じかと思います。
これも今回のような場合、頭の中でやってもいいかも。
でも、私もいつも頭の中で全部やっていたのですが、今回記事のためにネームを切ってから写真を撮ったら、写真撮る作業がめちゃくちゃラクだったので、逆に時短だったかもしれないって思いました。
コマの割り方、ページの割りふり、セリフなんかを決めていきます。


漫画のネームは、私は下絵も兼ねていて、もっと絵も描くのですが、今回はコマの中はこういうセリフ&メモ書きでいいかなと思います。どういう写真が必要かというメモを書いておくといいよね。
写真を撮り、加工する
スマホの出番! おにんぎょの出番! ここでやっとです!
ネームを見ながら写真を撮っていきます。
コツは、顔しかないようなどアップのコマでも、ちょっと引いて撮る事です。数人の写真などは、だいぶ引いて撮った方がいいです。
実際のキャンバスでコマを割ると、わりとネームとアスペクト比が変わる事があって、きっちりイメージ通りに撮っていると写真の端がコマの途中に来てしまったりもするので。
加工は、お絵描きアプリより、普段使い慣れている写真アプリでやるほうが絶対いいです。
私も加工はクリスタではなく、写真加工アプリでやります。餅は餅屋ってやつですな!もし、集中線など入れたい場合はそこで入れてもいいけど、万が一合わないなってなる事もあるかもしれないので、オリジナルの写真は必ず残そう。消さなければ何度でもやり直せる。デジタル万歳!

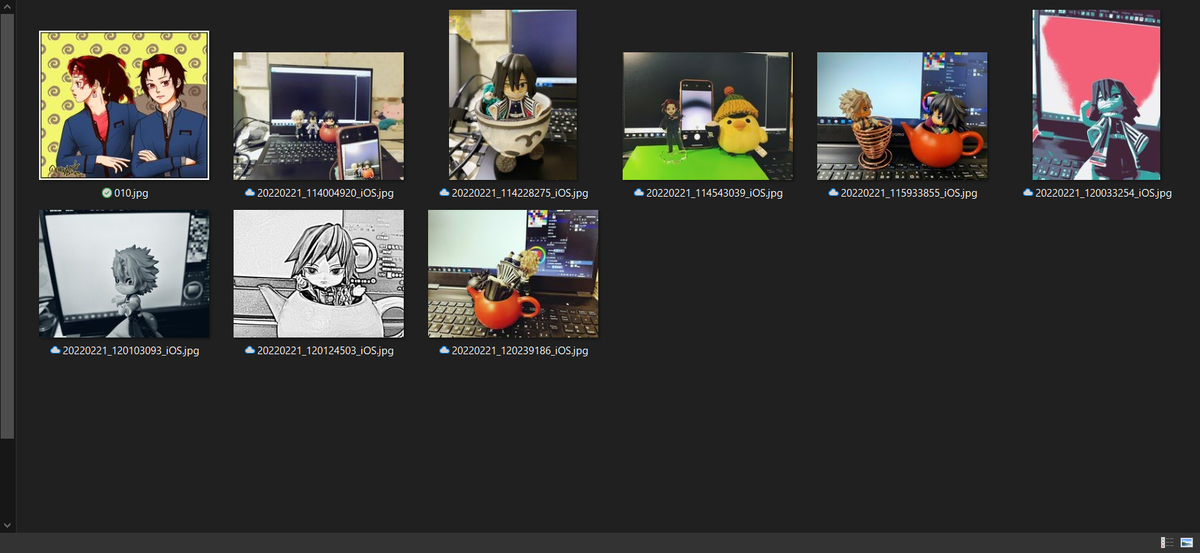
今回私が用意した写真たち。一枚絵が混じってますが……。
加工は全部、ネームを見てイメージして、やっておきました。
これで準備は完了です。
アイビスペイントの作業
キャンバスを作る

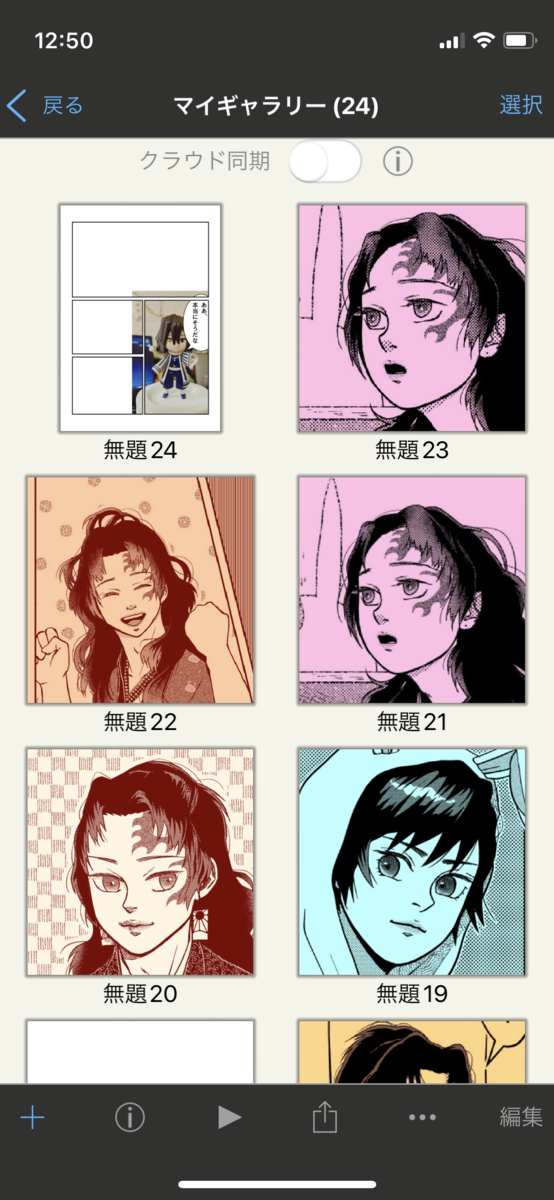
こんな画面出ますね。
中段のアイコン左端「マイギャラリー」をタップします。

アイコンに色を付けるのに使ってます、アイビスペイント。
これまで描いた絵が出てくるけど、初めてだとどうかな。
下段左端の+マークをタップすると、新しいキャンバスが作られます。
作りかけで中断したものの作業を再開する時は、やりたいキャンバスのアイコンをタップしてから最下段右の「編集」をタップします。

私この上の方の「SD」とかがちょっと分からないんだけど……。
えっと、dpiは、解像度・1インチに何ドット入れられるかっていうやつです。私はこちらになじみがあるので、上のSDとかいうのはちょっと、見なかった事にしています。
サイズは、作るものを最終的にどうしたいかって事で考えないと、小さいものを後から拡大するのは結構、画像が残念な感じになりますので。
webにしか載せない場合は……どうかな、私、印刷のやつばっかり作ってて、そこから圧縮してるからちょっと分からないんだけど、あまり解像度低いので作業するの、つらいんじゃないかな。ハガキ300dpiとかそういうのの方が……それか、SDとか書いてあるやつ、あれは携帯とかの画面のサイズに合っているらしいので、そういうのもいいのかもしれない。でも解像度はどうなんだろう、72dpiとかなのかな。すまない、ここの辺、よく分からない(未熟でごめん)。「これが最適だよー」って知っておられる方がいらっしゃれば、コメントなり、ツイッターのリプなりで知らせて下さるとありがたいです、追記します。
もしかすると、印刷して眺めるかもしれないって場合は、印刷に耐えうるサイズにした方がいいです。
私の体験では、カラー印刷だと350dpiにしてくださいと印刷屋さんのサイトに書いてあります。ので、解像度はそこら辺で。
サイズはポストカードにしたい、本にしたい、そういう諸々あると思いますが、解像度を350dpiにしてサイズをpx(ピクセル)ではなく、mmで決めるとよいのでは。
つまりこれだと300dpiのハガキってのが手軽ですよね。
後、一番下の、カスタムで作れるやつ。
指定できるので、350dpiが使えます。
これを指定して、例えば本にしたい場合、A5判だと仕上がりサイズ(本になった時のサイズ)「148×210」です。印刷の場合、仕上がりサイズより裁断などが多少ずれたりするので余裕をもたせますが、その余裕の部分を「ぬりたし」なんていいます。同人印刷はだいたい3mmなので、仕上がりサイズに6mmを足したサイズでキャンバスを作っておくと、タチキリ(ページギリギリ切り落とされるとこまで絵を入れる)のコマを作れます。
漫画が溜まって、自分で記念に印刷したいなんて話になった時にはまた気軽に相談してください(沼に引きずり込もうとするババア)。
デジタルの絵、レイヤーというもの
これを説明できないと先へ進めないんだけど、説明するのが難しい。
ので、我らがクリスタのサイトへのリンクを貼ります。コミスタのやつだけど、同じなので……。
レイヤーは、アイビスペイントでも使います。

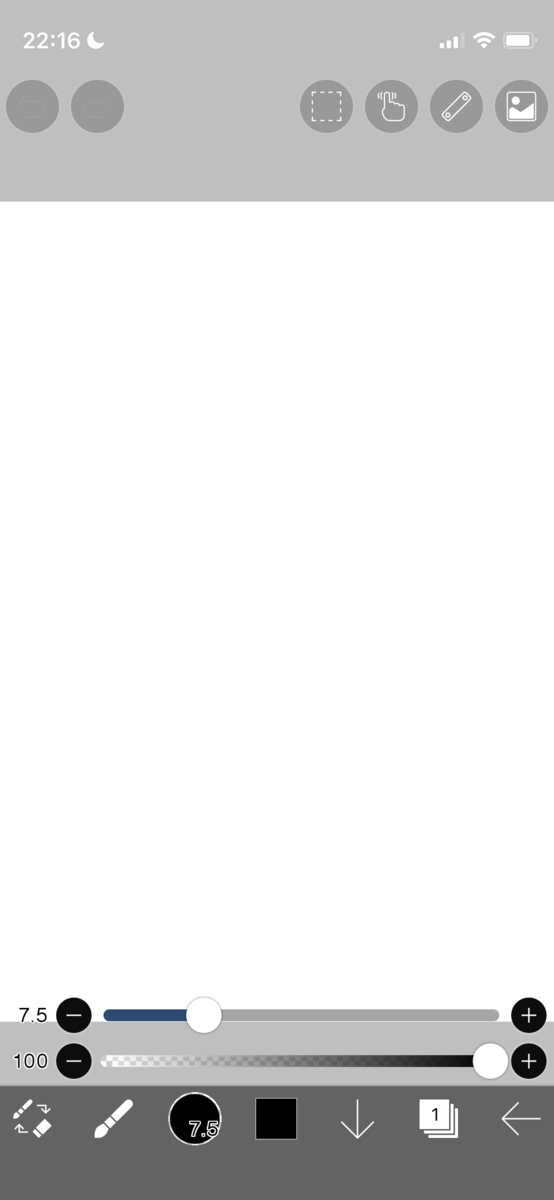
キャンバスを開くと、まずこういう画面。
下段右から2番目の、白い四角が重なったみたいなところに「1」と書いてあるのがレイヤーの事。1番下のレイヤーが選択されていますよという事です。
3枚のレイヤーがあり、1番下で背景の色ぬり、2番目でキャラクターの色ぬり、1番上(3番目)でキャラクターの線画を描いた場合、キャラクターの色を直したいって場合には、この数字が「2」になっていないとダメだって事。
この重なった四角+数字のアイコンをタップすると、レイヤー選択の画面が開きます。

今、作り始めたところだから、1枚しかレイヤーはありません。
そのレイヤーの上、ピンクの市松模様になっているレイヤーは「範囲選択レイヤー」と言って、「範囲選択」をするためのレイヤーで、描画するためのレイヤーではありません。
範囲選択を実際にする時に、このレイヤーを使います。今は名前だけ。
コマを割る
コマ割りです。
レイヤー番号は「1」のままで、下段左から2番目のアイコン(ツールのアイコンで筆になってたり消しゴムになってたりするやつ)をタップする。出てきたポップアップから右列下から2番目の「コマ割り」をタップ。
そうすると、このアイコンが漫画のコマみたいなやつに変わります。
この状態でキャンバスをタップすると、ポップアップウィンドウが開きます。

ここで、自分好みの余白など考えてコマ枠の設定をします。
この数値をメモっておきましょう。次のキャンバスを作る時に、多分前回使ったものがそのまま出ると思いますが、万が一という事で……。スクショを撮るのがいいかもしれません。マジで漫画を本にしたいと思っておられる方は、この基本のコマの位置、大きさが決まっていますので(漫画原稿用紙に書いてあるガイド線のアレです)、そんな場合はまたお気軽にお尋ねください(沼ババア)。
数値が決まったら、右上の緑のチェックマークをタップ。
後で本にしたい場合、色々決まりがある事はありますが……そのへんは、もしそうする場合に「この位置にセリフがあってはダメだ」みたいなやつは後から修正という事も。絵じゃないからね。写真なので、オリジナルを残しておけばいいです。
もし本当に、おにんぎょ漫画(とかそのようなもの)を本にする可能性があるから始めからちゃんとした原稿を作っておきたいという方がおられたら、サイズや決まりなどをまた記事にしますので、遠慮なく仰ってください。
ツールアイコン(下段左から2番目)がコママークになったままで、指でびゅーと線を引くようにすると、コマが割られます。やってみていただくと分かると思います。

びゅーっと引くと……

コマが割れる。
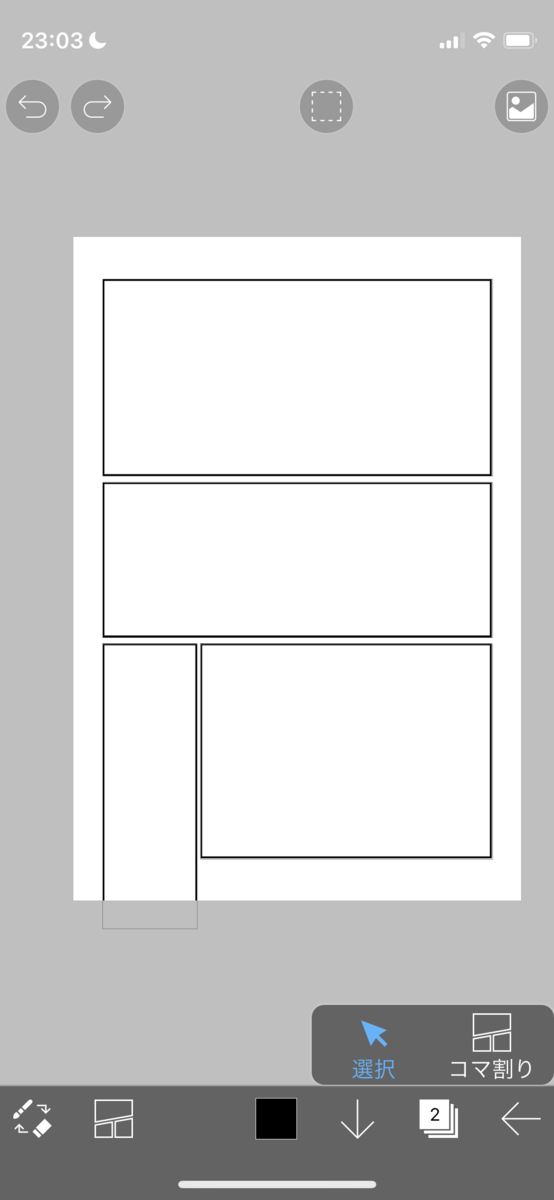
という感じで、ネームを見ながらコマ割りをしていきます。
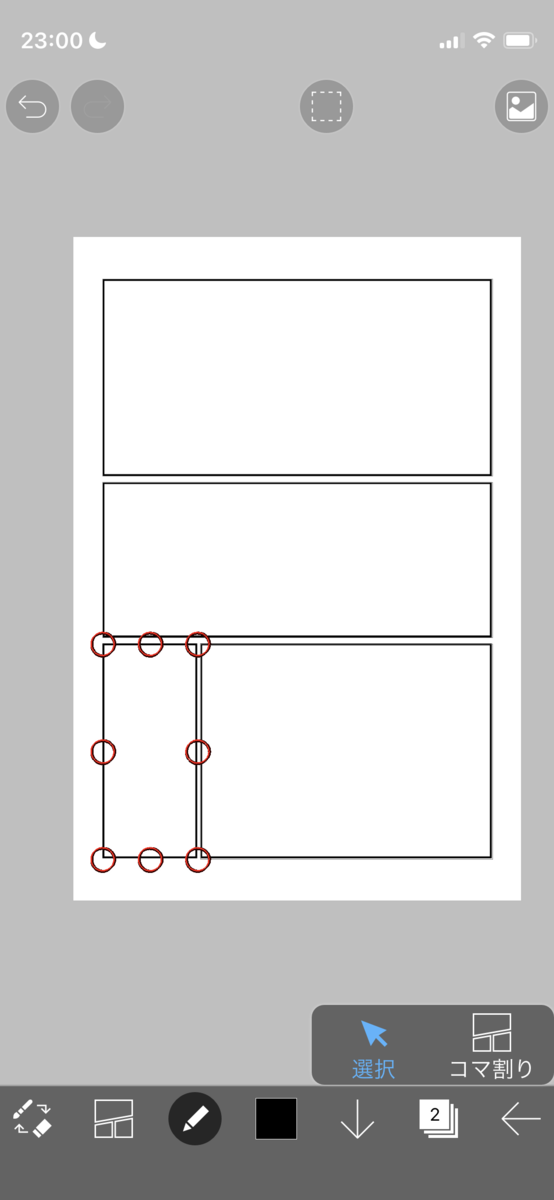
右端の「コマ割り」の隣に「選択」という矢印がありますが、これはコマの一つを選択できるやつです。

こうやって、選択できます。赤い丸をドラッグ?してコマの大きさを変えられます。

間違ってしまっても、上段左端のくるんとなった矢印で戻せるので大丈夫です。レッツ・エンジョイ・コマ割り!
コマ割りすると、自動的にコマレイヤーが作られています。

写真をはめ込む
いよいよ写真が出てきたよ!
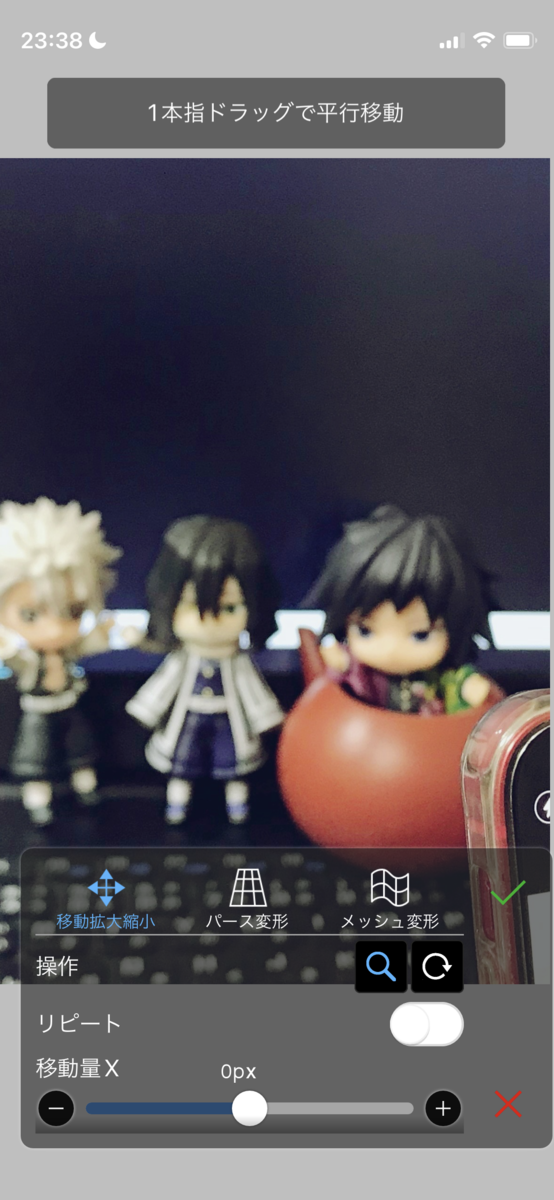
上のレイヤーパレットみたいな画面で、左の方にカメラのマークがあると思います。これをタップ。
そうすると、カメラロールから写真を選べると思います。

こんな感じで。
線画抽出がどうとかってきいてくると思いますが、写真なので、キャンセルで大丈夫です。

二本指で大きさを調整、一本指で移動などを駆使し、コマにいい感じで収まるようにしてから、緑のチェックマークをタップすると、キャンバスに写真のレイヤーが作られます。後から位置も大きさも変えられるので今ビッタビタにキメなくても大丈夫です。
レイヤーパレット右端の機能(レイヤーに対する操作)

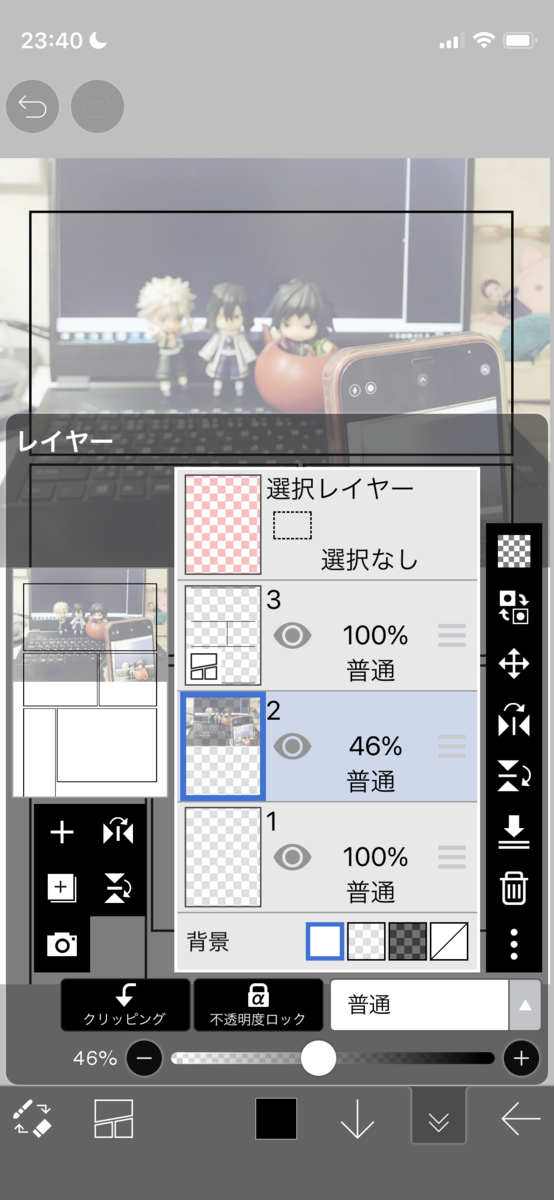
写真レイヤーが一番上にあるとコマ枠が隠れてしまうので、写真レイヤーはコマ枠の下へ移動させます。レイヤーアイコンのある枠の右端にある三本線の上でドラッグすると、移動させられます。
ついでに、要らないレイヤーを削除する時は、そのレイヤーアイコンをタップして選択している状態にしてから右端のゴミ箱アイコンをタップします。このゴミ箱のある欄は、レイヤーに対して行う操作のアイコンが並んでいます。ゴミ箱の上は、下のレイヤーと結合する(一つのレイヤーにしちゃう)、その上は、上下反転、その上は左右反転、その上が移動と拡大縮小。更にその上にあるのが色の反転。ネガフィルムをポジフィルムにする感じ。白が黒になる。一番上にあるアイコンをタップすると、レイヤーに描画された内容が消えます。
さて。
基本的にコマ枠レイヤーは一番上にあるのがいいと思います。コマをまたがるフキダシなどもありますので、そういうものだけ、コマ枠の上にするような感じ。

移動させた写真レイヤーを、コマ枠が見やすいように薄くする。これも後で戻せます。
レイヤーパレットと最下段のメニューバーの間に、スライダーがあります。これが、レイヤーの不透明度を変更するやつです。他のものが見づらい時、ごちゃごちゃしたレイヤーなどの不透明度を下げて置いて、作業が終わったら100%に戻すという感じ。
今、写真レイヤーの不透明度を変更したりしたので、レイヤーは写真のものを選択していると思います。
その状態で、レイヤーパレットを閉じます。最下段右から2番目の逆さの屋根みたいなマークを押すと閉じます。
今度は、最下段左から2番目のツールアイコンをタップしてツールパレットを出します。左の列の一番上に、移動変形というカッコいいマークがあるので、それをタップ。
そうすると、そのレイヤーを移動、変形させられるようになります。
要は、写真の位置と大きさをジャストにしたいという事です。
写真を薄くしてあるので、コマ枠がよく見えると思いますので、いい感じに収まるようにします。
ネームをよく見て、セリフでキャラが隠れないように気を付けます。これをやっていると、本当に引いて撮らないとダメだなって思いますよね……。

フキダシを追加する
フキダシの挿入ですが、写真もそうだけど、なんか挿入する時、新しいレイヤーが作られるのですが、それは現在選択しているレイヤーの上に作られるようです。
なので、コマ枠レイヤーを選択していると、フキダシを挿入した時、コマ枠レイヤーの上にレイヤーを作って、そこへフキダシの画像を貼りつけてくれます。
そんな訳なので、レイヤーは後で上下層を入れ替える事ができるけど、ま、写真のレイヤーの上にフキダシレイヤーが来てくれるとうれしいので、写真のレイヤーを選択してから挿入するって風にすると、そういう習慣をつけるとちょっとだけど時短になるんじゃないかなと思います。
レイヤーパレットを閉じて、画面の右上の画像ボタンをタップすると、挿入できる画像が出てきます。トーンとかもありますね!
スクロールしていくと、フキダシの項目が出てきます。
そこからいい形のやつを選んでタップする。


このフキダシは、私のネームとは尻尾が逆です。スマホを持っている人物がしゃべっている設定なので、この尻尾を逆にする作業が発生するので、ここで大きさや位置を合わせても無駄になるため、このままで緑のチェックマークをタップ。
尻尾の方向が合ってる場合はここで位置と大きさを合わせてから緑のチェックマークをタップしたらよいと思います。

そして、最下段右から2番目のレイヤーマークをタップしてレイヤーパレットを開きます。
右端のツールアイコンの上から4番目、左右反転をタップすると、レイヤーが左右反転されるため、ふきだしの尻尾の方向も逆になります。
その後、レイヤーパレットを閉じます。
そして、最下段左から2番目のツールアイコンをタップすると、ポップアップが開くので、ここから左上の「移動変形」をタップして、フキダシの位置と大きさをいい塩梅に調整します。

フキダシですが、文字列って意外とスペースを食います。思ったより大きめにしておくといいかもしれません。
でも、今と同じようにして、後で調整できますので、最初は何度もやり直していいと思います。
文字を入れる
セリフを入れます! 一気に漫画らしくなるぞ!
下段左から2番目のアイコンをタップして、「文字入れ」アイコンをタップします。そうするとテキストボックスみたいなのが出てきます。

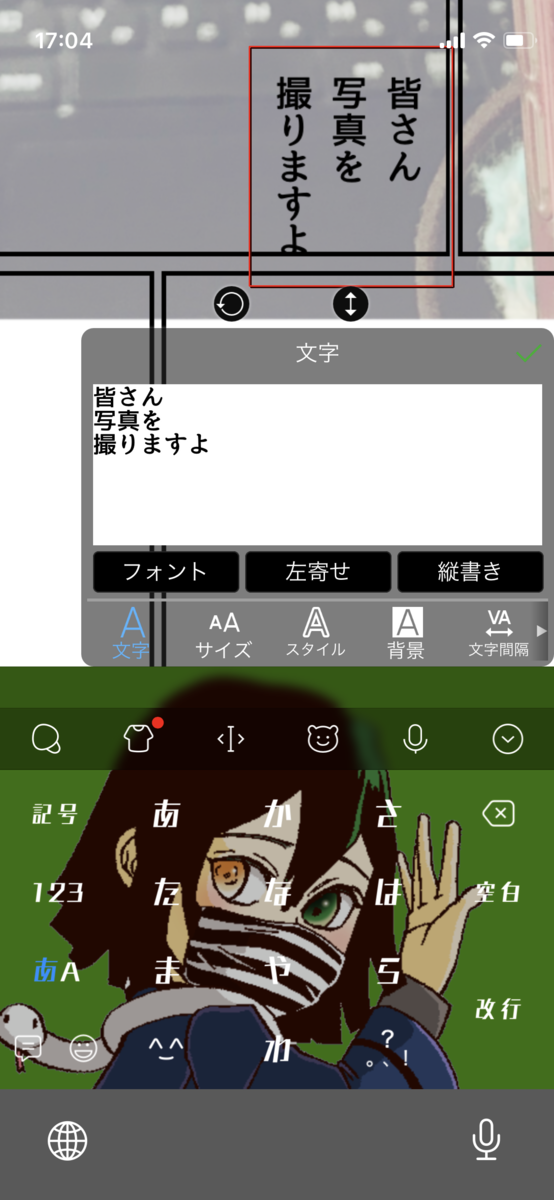
ここをタップすると、入力画面が開きます。

文字を入れるとこういう感じで。
フォント、左寄せ、縦書きなどボタンがありますね。いろいろ押してみてどうなるか把握していくとよいかと(私もあんまりいじってないのですみませぬ)。
入力したら(文字の大きさは、私のは40ポイントになっていましたが、前に入力して変更したのがそのままなのかもしれないので、だいたい、ページの大きさで検討をつけて読みやすい大きさを探っていただければ……)、テキストボックスをフキダシの所へ重ねます。文字のレイヤーがフキダシレイヤーの上に作られたので、フキダシの所へ持って行っても隠れません。逆になっていた場合隠れるので、その時はレイヤーパレットを開いて、レイヤーの順番を入れ替えよう。
位置をキメて緑のチェックマークをタップすると、文字編集画面が終わります。また入力し直したい時は、鉛筆マークをタップすると編集画面になります。

このままだと、フキダシがいささかデカいですね。
レイヤーパレットを開いてフキダシのレイヤーを選択して閉じ、最下段左から2番目→ツールパレット→移動変形で、フキダシの大きさを変えます。

こんな感じになります。
仕上げ
今の時点で、上から
★コマ枠レイヤー
★セリフレイヤー
★フキダシレイヤー
★写真レイヤー
と並んでいると思います。
後で絶対変更するわって思う人はこのままでいいかもしれませんが、作業効率をよくするため、セリフレイヤーとフキダシレイヤーは統合してもいいかもしれません。写真レイヤーはまだ不透明度を下げたままにしておきたいので結合(統合)しないでおきます。
1コマ目を作ってきましたが、今、めっちゃはみ出していますよね、写真もフキダシも。
これを、消していきます。
ここで、「選択レイヤー」ってのが登場します。
作業する範囲を設定して、その範囲以外には操作が反映しないという機能です。
これからやりたいことは、コマの外にはみ出たものを消すという事です。
なので、「消したい所を範囲選択」します。この場合、1コマめの外です。
まず、レイヤーパレットを開いてから、コマ枠以外のレイヤーを非表示にします。レイヤーのサムネイル横の目のマークをタップすると、切りかわります。
なぜ非表示にするかというと、範囲選択をする際、バケツ塗りつぶしという機能を使います。
この機能は、バケツ機能を選択した状態でどこかタップすると、そのタップした点と同じ色で一つながりになっている所を塗りつぶす機能です。青色で塗りつぶされるのですが、全てのレイヤーを表示させていると、ちょんちょんと3点ほどバケツでつつきましたら、こうなります。

めんどくさいです、写真のいろんな色が邪魔です。
なので、コマ枠以外のレイヤーを非表示にします。
非表示にしたらレイヤーパレットを閉じ、最下段左から2番目→塗りつぶしを選択。
消したいのは1コマ目の外側ですが、その外側には他のコマの枠線があるため、一発で1コマ目以外の部分を選択するのは不可能です。
なので、まず、1コマ目の中でタップ。

こうなります。
コマの中をタップしたので、コマ内の白を塗りつぶしましたという塩梅です。なので、コマの黒い枠線は選択されていません。
コマ枠が存在する以上、ここがどうなっていても構わないとは思うのですが、なんらかの理由でこの枠線の下は、絵を残しておきたいという場合はここも選択してください(画面をめっちゃ拡大して、枠線上をタップすると青く塗られるはず)。
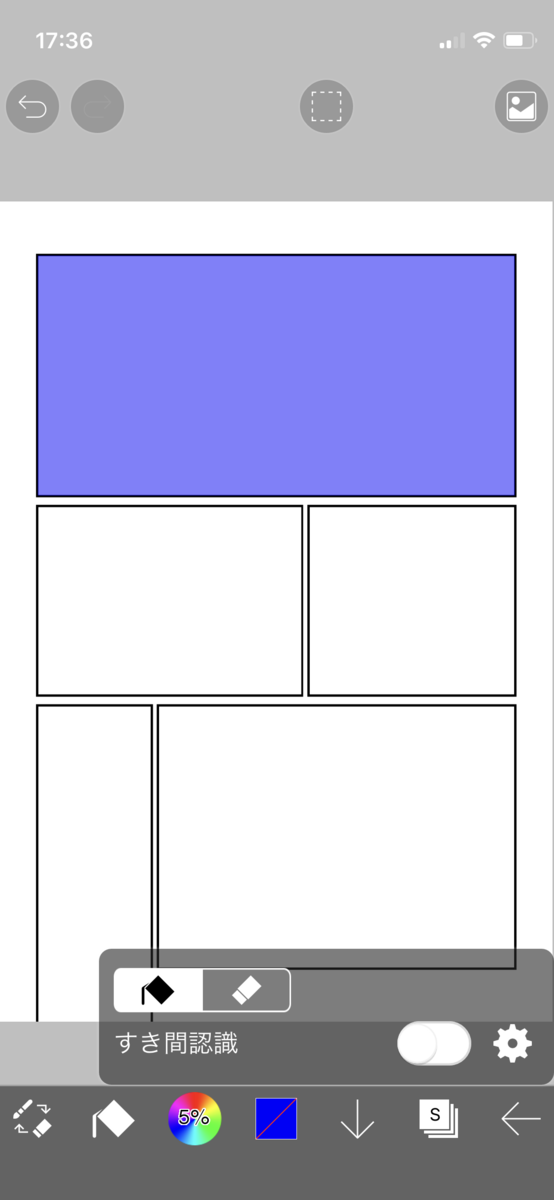
レイヤーパレットを開きます。

こうなってます。
この右端のツールパレット上から二番目のかわいいマークをタップすると、青い部分が反転されます。
これで、1コマ目の外側が全て選択されているという事になります。
この状態で、他のコマを非表示から表示に変えて、更に写真のレイヤーの不透明度を100%に上げます。この時、写真レイヤーをタップするので、このレイヤーが選択されている状態になります。
ここでレイヤーパレットを閉じます。

こうなると思います。
どういう状況かというと、「選択レイヤー」で青く塗りつぶした部分が、今選択しているレイヤー上でも選択されている、という事です。
今作業するために選ばれているレイヤーは、写真のレイヤーです。そして、このレイヤーの点線で囲まれた部分のみ描画できる状態になっているという事です。線をひいても、バケツでぬりつぶしても、この点線以外の部分には反映されないという事です。
で、我々がやりたいのは、この選択された範囲を消す事です。
画面上部中央に、点線の四角アイコンがあります。いかにも範囲選択関係。
これをタップすると、アイコンが出てきますので、この中の右上「レイヤーのクリア」をタップします。すると、選択された範囲の絵が消えます。

こんな塩梅。
またレイヤーパレットを開き、フキダシのレイヤーを選択してからパレットを閉じ、同じく上の点線四角から、レイヤーのクリアで、要らない部分を消します。

すっきりしましたね!
この後、選択レイヤーの選択を解除しておきます。レイヤーパレットから、選択レイヤーを選んでおいて、右端のアイコン群から一番上の点線四角に斜め線がかいてあるアイコンをタップすると、青いのが消えます。
これで、1コマできました。
これを全てのコマで繰り返します。
コマ枠にまたがる絵やフキダシは、コマ枠レイヤーの上にレイヤーを置けばいいです。フキダシならまだいいけど、絵や写真の場合は要らない部分を消す作業がとても大変ですが……。しかし、コマにまたがる絵というのは魅力的ですから、挑戦してみてもいいかも。
絵や写真の要らない部分を消す時、先程の「選択レイヤー」を選んで、そこでバケツ塗りつぶしやペンツールを選んで青で塗りつぶしていって選択する範囲を指定するという事になります。
画像を保存する(そのままの解像度・サイズ)
1ページできたら、画像として保存します。
最下段右端の矢印マークをタップすると、ポップアップがでます。漫画の場合この中の「PNG保存」というのをタップします。
すると、何も起こらなかったような感じですが、スマホのカメラロールに入っています。
私のスマホはiPhoneなので、その場合の話ですが、Androidでも同じ感じで保存されるのではないでしょうか。
web仕様の画像を作る
アイビスで作成して保存したものは、最初にキャンバスで設定した解像度・大きさになっています。
その時web仕様にしている場合は問題ないですが、そうでない場合は、webに上げる時、大きすぎます。
ので、webのための画像を作ります。
漫画を作成したキャンバスを利用してもいいですが、保存した印刷用の?画像を使うのが安全な気がします。
アイビスペイントの「マイギャラリー」画面から「+」アイコンをタップすると、最初のキャンバス作成画面が出ます。
ここで一番上の「写真読み込み」をタップします。線画抽出」は「キャンセル」で、読み込みます。
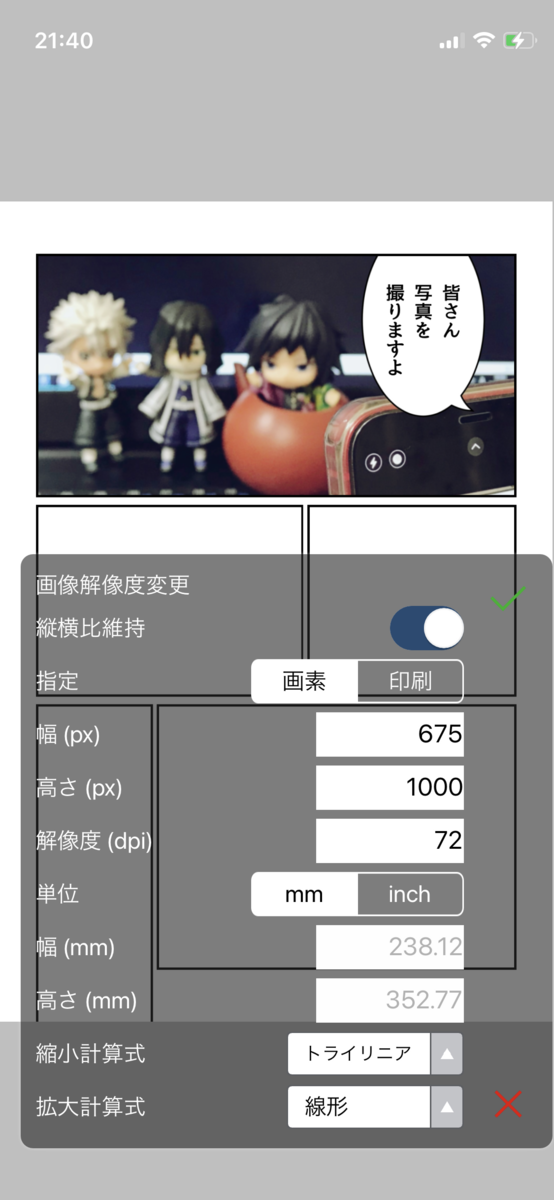
その後、最下段左から2番目のアイコンをタップして、「キャンバス」というアイコンをタップ。そうして出てきたウィンドウから右上の「DPI(画像解像度変更)」というのをタップします。

「画素」を選んで、解像度と高さを変更します。別に幅でもいいですが、私はだいたい漫画をwebに上げる時、高さを1200pxにしています。読みやすい大きさというものを考えたらだいたい漫画くらいの大きさのものだと1000pxぐらいになるのではと思います(個人的な感覚です)。

解像度は72dpiです。なぜ70ではなく72なのかってなってくると……詳しくないので答えられませんが(未熟でごめん)……クリスタ使ってると、だいたい解像度選ぶところで候補が出るんですよ。それが「1200・600・350・300・144・72」なんですね。アハハ。1200から下げて600、300は分かるんだけど350とか144とかはなんなんでしょうね。72はまだ144の下って思えるけど。なんかあるんでしょう(いい加減な)。
webに上げる時は72dpiってもうそのまま覚えておいたらいいって勝手に思ってそうしてます(涙)。
ここを設定して緑のチェックをタップして、さっきと同じように下段右端の矢印をタップ→PNG保存でカメラロールに保存します。
以上です!
長々と書いてきましたが、本当にお疲れ様です! 1コマ、作る事できたでしょうか。2コマ目以降も同じ要領でどんどん作っていってくださればうれしいです。
みんなのおにんぎょ漫画が読みたいです!!!!
私も、せっかくネームと写真があるので、作る事にします。私はちょっと、アレです、老眼もあるし、液タブとか持ってるので、クリスタで作ってきます(コソコソ)。
では、素敵な写真漫画ライフを!!
↓作ったおにんぎょ漫画↓